- Motion Composer Software
- Motion Composer Software
- Motioncomposer Gmbh
- Motion Composer 3.0
- Suzuki Perpetual Motion Composer
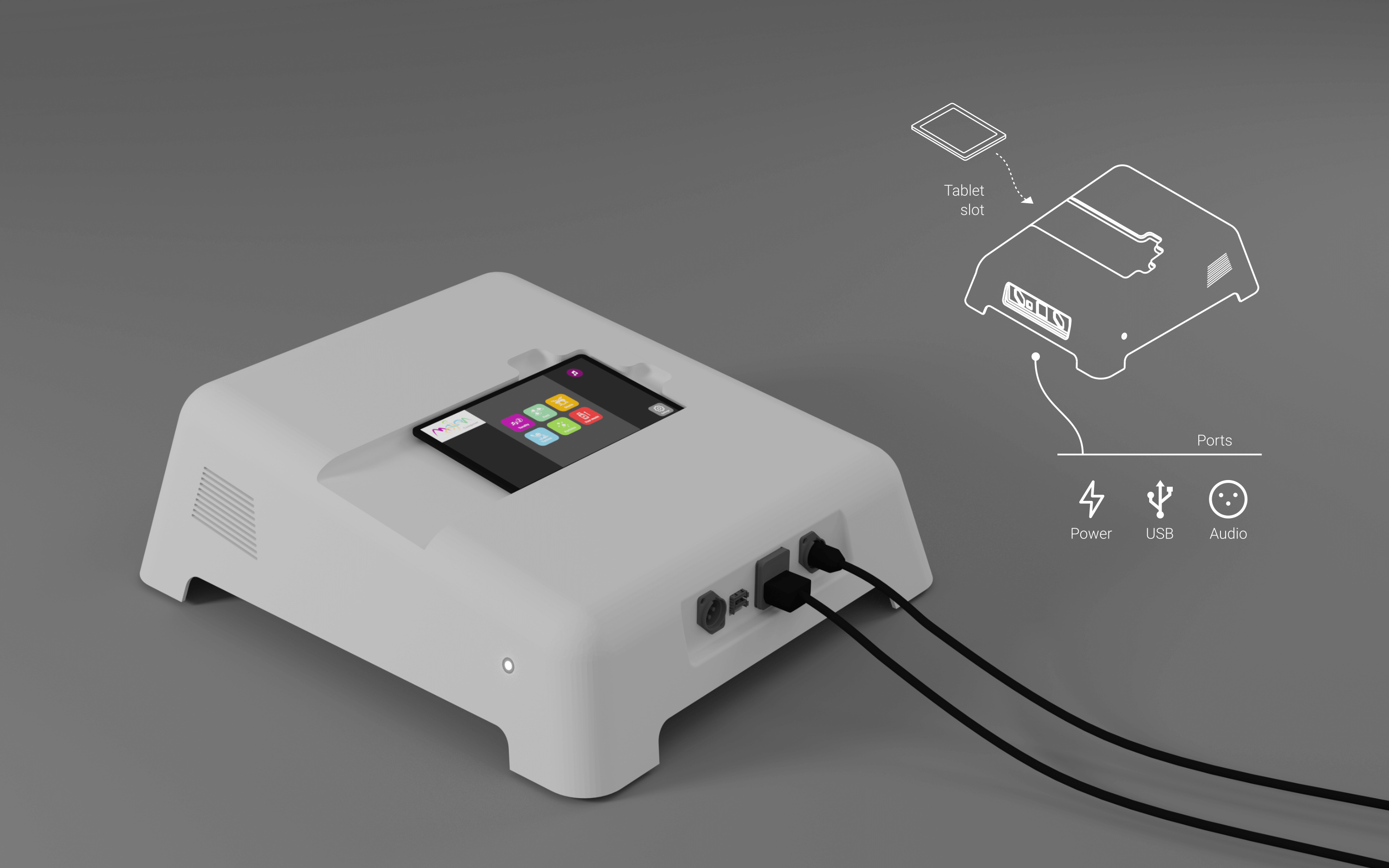
MUMBAI: MotionComposer is an artistic and therapeutic tool that turns motion into music – and the company has recently chosen Genelec loudspeakers to partner its revolutionary new technology. The MotionComposer is part music machine, part dance machine. Its gets people moving, stimulates creativity and something more: When we make music with our movements in space, it alters our proprioception - it extends our self-image beyond the boundary of the physical body and into the environment around us. MotionComposer: It is much easier as compared to the other HTML5 tools in the list. One of its main features is, it fills the gap between a dilettante and a professional. It provides efficient tools for creating feature-rich animations, with a simple, easy-to-use interface. You have to follow simple steps to get familiar with this tool. MotionComposer is an innovative authoring tool for the creation of interactive Web content in Flash® and HTML5 and provides designers, Web designers, advertisers, and many others a new way of creating Flash® and HTML5 animations in one step.
MotionComposer
Publisher: Aquafadas
Platforms: PC & Mac
Description: Website banner animation
MSRP: $149.00
Expected Release:
 Available Now
Available Now Official Website:Click Here

Samples: Click Here

Demo:Click Here
Special Discount: N/A
Review Issue: #87 (06/15)
Review By: Julie Stratton
Final Score:8.1
You need to create an animated/interactive graphic or banner for your website? You don’t really know code and should you go with Flash or HTML 5? This is the type of project MotionComposer was designed to handle. MotionComposer is an animation program designed for creating web distributed animation for use on computers and smartphones, including Flash-incompatible iOS devices. With MotionComposer you can add transitions, images, objects, video and sound (right now only available in the Mac version of the software) to produce your final web animation.
A key feature is the graphical, menu interface used to create your project reducing the need to know code. With the newest version, you can drag and drop media from your desktop into the media library and even drag and drop sounds from iTunes into your project (Mac version).
Motion Composer Software
Simple steps to creating web animations and interactive elements for your web site.
MotionComposer uses slides and states to define your animation rather than the classic timeline. The concept of states allows for automation of many tasks. For instance, each time you start a new object or element, the element can be added to previous states to create a smooth flow (and negates the curse of having elements pop in and out of an animation because you forgot to add it in all instances). As MotionComposer is a code free tool, everything is menu driven and laid out in a format similar to graphic programs such as Photoshop or Flash CSS IDE. You have the canvas in the center surrounded by the media library, Inspector Panel and a Slide List at the bottom of the screen.
Aquafadas is a smaller company that’s been making a name for themselves in animation so I enjoyed finally getting a chance to put their MotionComposer system through its paces. The download and installation of the Windows version was painless, thanks to the quick start documentation from the Aquafadas website. Once the software is installed, there is a section on the Aquafadas website with tutorials and walkthroughs. (A small warning, the preferred platform for this software is Mac and most of the tutorials and outside help target the Mac version.) I spent about an hour reviewing the tutorials and documentation they provide before jumping in with both feet.
Ease of Use
You will find the program layout feels familiar as there are elements very similar to those found in other graphic programs. The inspector panel, editing area and media library reminded me of the layout design of Dreamweaver and Photoshop (your working space surrounded by different panels). The media library, transition elements, slide list and ability to drag and drop media into your project is very reminiscent of movie editing programs such as Windows Movie Maker. Having similar features and design lends to easy navigation and a familiarity that eases the learning curve for a new program. As I worked, I found MotionComposer easy to use to create basic animations, as long as I was willing to let the software do a few steps for me (READ: be less OCD).
MotionComposer uses the concept of states for individual animation points within a single slide, a difference from many other animation programs as this is the same concept labeled as “keyframes” in other programs. Each state contains information about the current element such as size, position, rotation, color, and transparency. When you insert an object in a state, MotionComposer immediately prompts you to see if you want to add that object to previous states, making it very easy to add and remove objects as well as implement the needed transitions to animate the object. For instance, if you remove an object by dragging it off the slide, MotionComposer will add the needed effects for the object to move. All effects, transitions and objects have properties that can be adjusted using the inspector and effects tools for greater control. Apple usb devices driver download for windows 10.
Example of a single slide with three states.
In the picture above, there is a single slide composed of three states with two rectangle components. On the initial state, the purple rectangle is hidden behind the bigger orange rectangle. On the second state, it reveals itself by going to the right. On the third state, the display list is unlocked and the order has been changed: the purple rectangle can now appear in front of the orange rectangle.
When you add media to each new state of a slide, you are given the option to apply an effect to the new state and hide all previous media in one step. Effects are dependent on the type of element. Text can be animated to appear or disappear by glyph, word, line or paragraph. Images and Objects can be rotated and animated. Right now the number of component options and text formats are limited, but hopefully additional options will be available in the future.
A key feature of MotionComposer is the dual publishing of your animation in HTML 5 and Flash. Using the publishing options, an MZhtml file is created that links your animation file assets. You need to watch how you initially publish your project as, a few times, the MZhtml file picked up my computer’s local file locations and I had to open the file and edit the html to correct the location references. If you do not know about HTML code, or how to create relative and absolute links, you may find your animation does not work because of this random glitch. I was able to find a work around and publish my animation, upload the needed files to my website and add the needed HTML code to my index page to play my animation. You will want to zip the folder of files and assets created and then unzip when you upload to your host as there are a number of files (due to the way MotionComposer publishes for both flash and HTML 5).
Depth of Options
The good news is you can go in and control any of the animation elements, transitions and effects. The bad news is, for most of the deepest elements, you will need to know about design elements, coordinate systems, and, depending on how much control you want, potentially dig into the raw code. MotionComposer is perfect for setting up the main animation quickly, leaving you to go back through and tweak the settings to achieve your final animation.
The novice user can quickly create animations that have simple elements such as objects appearing, moving and disappearing. Often there are multiple way to achieve the same desired effect. For instance, you can hide an object behind another to make it disappear or your could just remove it. The difference between those two actions comes in how the object “leaves” the field of view; whether it feels “organic” (transition from visible to hidden) or “digital” (on, then off). You can also crop, rotate and resize images right from the main editing view. MotionComposer comes with many templates and ready to use transitions to aid in construction of your animation. (Like a kid with a rubber ball, I did have fun with the “bounce” transition, adding it to different images that I would drop into my scene and then watch as they bounced across my backdrop image of a cityscape).
Another useful feature of the program is the ease of creating interactive elements You can turn a textbox, object, or image into a clickable button. The button’s actions can be set to navigate to specific slides, states, URLs, javascript elements, and even link to other programs within the Aquafadas publishing system (such as iBooks Author). Start and End actions can be added to the animations, such as Open URL or run JavaScript.
There are a few items to be aware of when using MotionComposer. For example, adding a text frame to a state while keeping it hidden from the previous state creates a ghost frame on the previous state without the text (so technically the text is hidden). This however can make it hard to identify, which can make it easy to accidentally delete it, which will remove the frame on the next state, as well. When publishing the graphic, it creates a virtual link to where the files are saved, so when trying to preview the file outside of MotionComposer’s preview function, sometimes the preview will not find the needed elements (something that can also cause an issue when uploading or inserting the graphic into your webpage). I know a bit of coding, so had no trouble adjusting the link references or locating where to place everything, but for someone with no code knowledge, this might create a problem. (Editor Jeremy Hanke let me know that this is a plus for Motion Composer over Adobe Edge, which creates so much complex code that it’s virtually impossible to correct it by hand if something goes wrong.)

Performance
Motion Composer Software
I ran MotionComposer on a laptop running Windows 7, with 8GB of RAM and a basic video card. I had only one error message in the entire time I worked with MotionComposer, and, after I restarted the program, I had no further issues. The program instantly rendered/published my animations with no wait.
Motioncomposer Gmbh
As to future improvements, I would like to see if the publishing options can be simplified; I have coding experience, so was able to change what was needed in the html code so my animation would play when integrated into my webpages and site, but many may not. (MotionComposer uses the iframe tag, which some Content Management Systems have issues with in terms of performance.
Value
Currently this software is $149.00 USD. At that price, it is a good value for creating quick logos, banners and simple animations for your website. You purchase the software directly from the site and download it, installing it in minutes and are up and running.
Final Comments
I really enjoyed using MotionComposer to create basic animations without needing to code a single line (other than fixing the glitches I mentioned earlier). It has a complete set of tools for creating animations and you do not need to add extensions to publish or embed it in iBooks Author documents. The fine tuning of an animation will require more time and comes with a steeper learning curve, but for a nice, clean animation, this program excels. MotionComposer may not be intended to create detailed, film animation sequences, but for web site banners, rotating logos, marketing media, and similar small scale web projects, it is a great deal
Ease of Use | 8.0 |
| 7.5 | |
Performance | 8.0 |
| 9.0 | |
Overall Score | 8.1 |

Motion Composer 3.0
Julie Stratton
Suzuki Perpetual Motion Composer
Julie Stratton trains young minds in multimedia design in New Jersey and researches alternate reality gaming.
