This post piggybacks off of the work done by @avanslaars who is a fellow instructor at egghead.io. He shared this in the egghead Slack sometime ago and I never got around to setting this up myself.
Hi Guys Good Day! I've used a lot of IDE's and Code Editors since I started coding from co. Tagged with vscode, productivity, javascript, web. Download Slack for free for mobile devices and desktop. Keep up with the conversation with our apps for iOS, Android, Mac, Windows and Linux. A biweekly web dev newsletter with articles, discussions and videos, handpicked by two devs. Keep in sync, without the bullshit.
Now, I'm setting up a new laptop and decided to give it shot. Following Andy's repo here, I'm going to walk you through the process so you can follow along.
Before we begin, a 'code profile' is essentially a different settings.json configuration. You can also customize which extensions load per code profile but that's beyond the scope of this article.
Vscode Slack
1. Create a code_profiles directory
The first thing we need to do is create a place to store our 'profile settings'. It doesn't have to be called code_profiles, but we're going to use that term since Andy does and it sounds nice.
He keeps his at the root of his computer so we'll do the same:
After your done, cd into that directory:
2. Create your first profile
Vscode Slack Integration
Since I'm going to be using this for egghead recordings, I'm going to create a new directory called egghead:
Then cd into that directory:
3. Add your settings.json
VSCode is expecting a data directory with a User subdirectory. In there, we'll place our settings:

After those are created, change into that new User subdirectory and create your settings.json file:
Then open up your settings.json file and add in your settings. I'll add a modified version of what Andy has in his:
4. Test your new code profile
Now let's make sure we did everything right. Assuming you've already set up VSCode to [launch from the command line](https://code.visualstudio.com/docs/setup/mac#_launching-from-the-command-line, we can launch our new profile by running:

And if it worked, you should see VSCode open with your settings:
5. Create an alias for your profile.
I don't know about you, but I don't want to have to remember code --user-data-dir .. so let's take Andy's advice and create an alias.
I'm using zsh so I'm going to add this alias to my .zshrc file like so using the keyword 'teach':
Now, when you want to use this code profile, all you have to do is type:
Woohoo! And that's it.
Special thanks to @avanslaars for sharing this. Here's a link to his code_profiles repo where I learned how to do this.
NOTE: If you are using VSCode in Portable mode, there is a known bug where the flag user-data-dir does not currently work (special thanks to @myfonj for pointing this out).
###
This post first appeared on DEV.
? Shameless Plug: if you'd like to see more content like this, subscribe to my newsletter: https://buttondown.email/jsjoeio
Ever felt that you're in a flow and don't want to stop coding, but you need to send someone a message or turn off notifications to stay in that flow? Ever felt the need to ask a colleague/friend a question about a certain piece of code? Look no further we've got you covered!
Sends messages and files like yourself, including your username and avatar, to users, channels, and groups with full editing capabilities in Slack.

Support for multiple Workspaces.
Enjoy! 👍
Features
Key Features
Send messages and files to users, channels, and groups like yourself, including your username and avatar.
Looks like and behaves like regular Slack messages.
Full editing capabilities in Slack of sent messages and files.
Support for multiple Workspaces.
Send Messages Based On:
- User input.
- Text selection.
Uplod Files:
- Files from File Explorer.
- Current open file in editor.
Notifications:
- Set new or change existing snooze time of notifications.
- End snoozing of notifications.
- Check the snooze status.
Installation
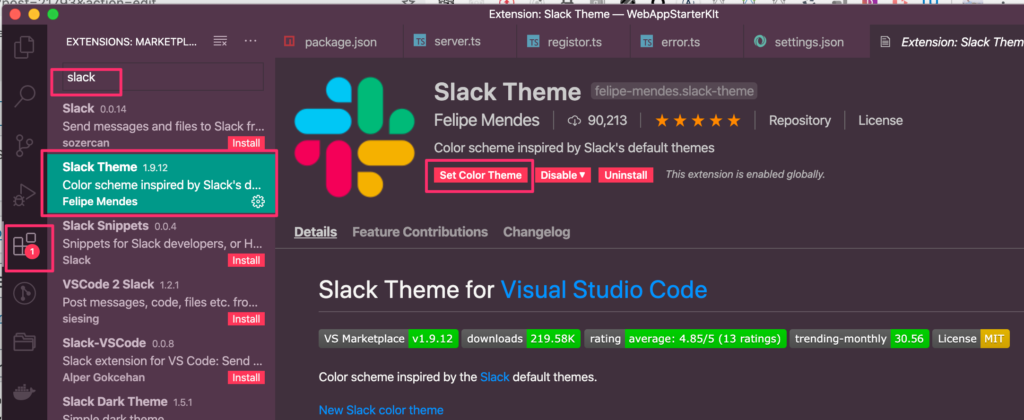
Install by openening Visual Studio Code and press Ctrl+Shift+X or Cmd+Shift+X to open the Extensions pane and search for VSCode 2 Slack.
Extension Settings
Set your custom settings under User Settings (File > Preferences > User Settings) or by pressing Ctrl+, or Cmd+,.
Settings: Ti fet.
slack.workspaces *(required)*
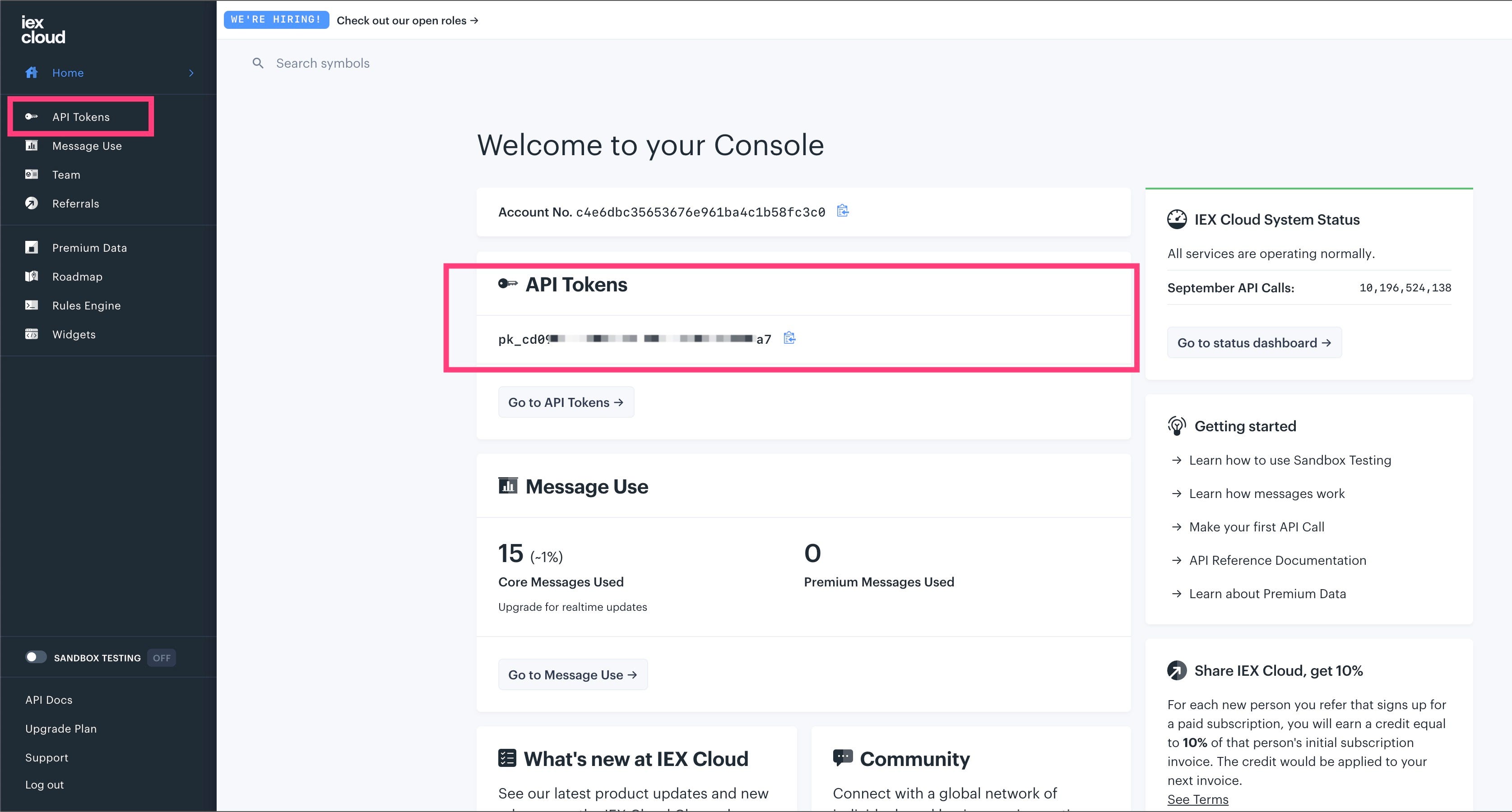
You find your token(s) here https://api.slack.com/custom-integrations/legacy-tokens.
Avermedia laptops & desktops driver download. To use a single Slack workspace.
To use multiple Slack workspaces.
To enable a specific list of channels or users.
slack.token *(DEPRECATED)*
Use the above slack.workspaces instead.slack.actionNotificationDisplayTime
Notifications display time in ms. Default is 5000, i.e. 5 sec.
Keyboard Shortcuts

| Action | Windows | Mac |
|---|---|---|
| Send Message | ctrl+u m | cmd+u m |
| Send Selection | ctrl+u s | cmd+u s |
| Set/Change Snooze | ctrl+u z | cmd+u z |
| End Snooze | ctrl+u e | cmd+u e |
| Check Snooze Status | ctrl+u d | cmd+u d |
Screenshots
Vscode Slack連携
Post a message.
Post a selection.
Post file from File Explorer.
Set and check snooze.

Vscode Slack Extension
If you've added multiple workspaces you'll get this additional selection where you choose the workspace.
Famous Codes In History
Contributors
A big thanks 🙏❤ to:
- Ray McClain (@ReiMcCl)
